こんにちは。浜田(@chanhamadesu)です。
トリップAIコンシェルジュの機能追加が4月16日に行われましたが、導入施設の皆さまはチェックされましたでしょうか?
今回の機能追加はこちらです。
トリップAIコンシェルジュの追従バナー素材の提供機能追加
トリップAIコンシェルジュ管理画面にて、トリップAIコンシェルジュの利用をカスタマに促進するための追従バナー機能を提供させて頂き、宿泊施設様の利便性向上を図ります。
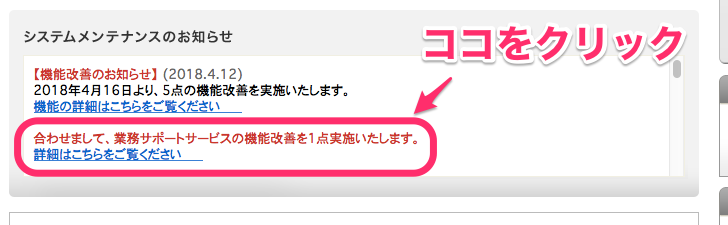
リリース内容自体は、じゃらんnet管理画面トップページの「システムメンテナンスのお知らせ」内をご確認ください。

ということで早速どんな機能か見てみましょう。

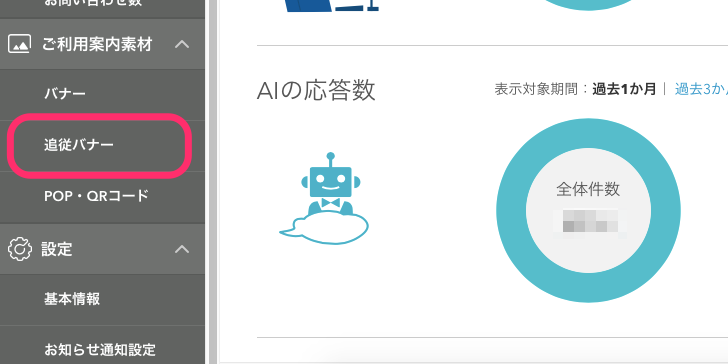
「トリップAIコンシェルジュ」管理画面の左側にあるメニュー内から、「ご利用案内素材」の中にある「追従バナー」をクリックします。

まず、パソコン版のホームページに表示するバナーのタイプを選択します。
どれを選ぶかですが、ホームページの雰囲気に合うものはもちろんですが、表示している情報になるべく重ならないもの・情報が隠れないものを選ぶとよいでしょう。

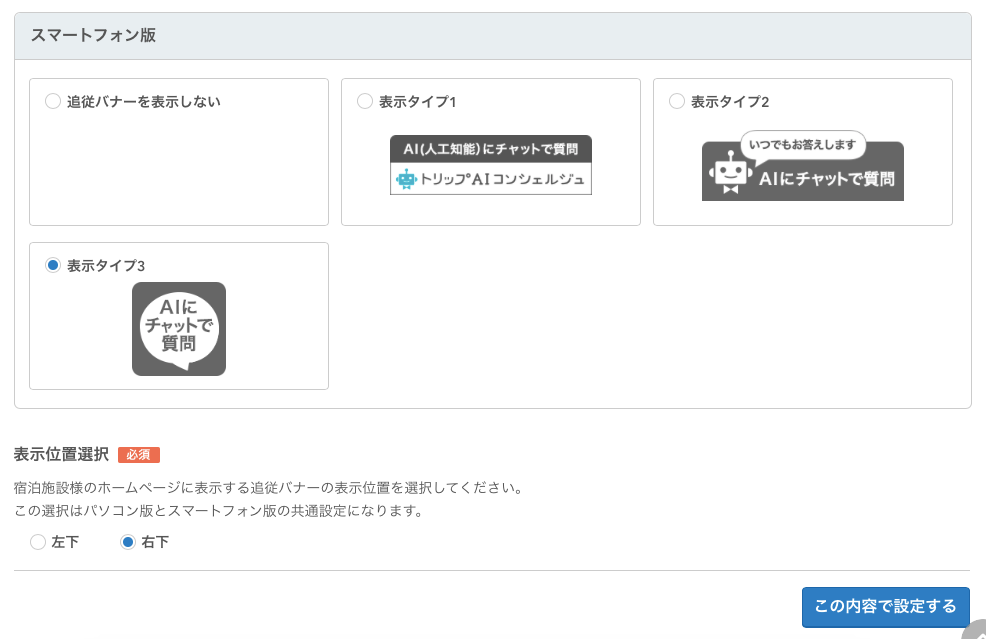
次にスマートフォン版のホームページに表示するバナーを選択します。
スマートフォンも表示領域が広くないので、あまり情報が隠れないものを選ぶほうがよいと思います。
バナーを選択したら、表示する位置(左下または右下)を選択して「この内容で設定する」ボタンをクリックします。
バナーの表示位置は基本的には「右下」を採用しているサイトが多いので、それに倣って「右下」に配置したほうがクリックしやすいかもしれません。

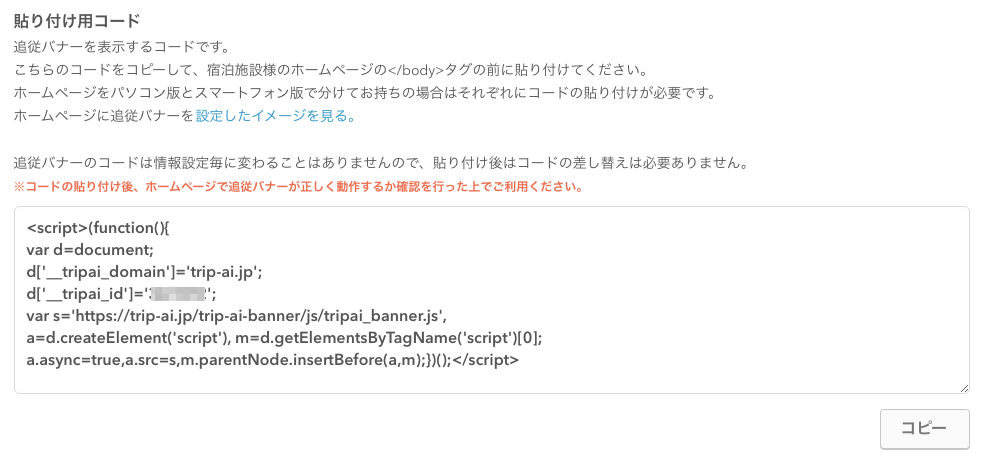
最後に、同じページの上部にあるホームページの「貼り付け用コード」の枠内に表示されているコード(プログラム)を全て選択して「コピー」ボタンをクリックします。
あとはホームページで現在公開されているページ(HTMLなど)の</body>より前に貼り付けます(やり方がわからない場合はホームページ作成会社に依頼してみてください)。
まとめ
これまではどこかに固定表示しないといけなかったため、他の情報との位置関係などレイアウトを考えないといけないですし、バナーにたどり着くためにマウスをスクロールしないといけませんでした。
これだと利用者にとっても利便性が低い上に、導入施設さまにとっても費用対効果が低かったと思います。
しかし、今回の機能追加でバナーがクリックされる確率が上がったのではないでしょうか。
固定のバナー表示と組み合わせることで、ホームページの訪問者に対して視認性を上げることができると思いますので、是非どちらもご活用ください。




コメント