こんにちは。「大分・別府にある旅館・ホテルのネット集客サポーター」浜田(@chanhamadesu)です。
ウェブサイトやブログからお問い合わせを受ける手段、皆さまはどのようにされていますか?
・メールアドレスを表示したり、お問い合わせフォームを設置すると、迷惑メールなど不必要なメールが送られてくるのが面倒くさい
・お問い合わせフォームを設置したいけど、どこまで入力項目を設定すればいいかわからない
・SSLをインストールしていないから、お問い合わせフォームの設置はセキュリティ面で不安
・やりとりはFacebookメッセンジャーをいつも使っているからそちらに誘導したい
などなどで悩まれている方も多いと思います。私もしばらくの間、お問い合わせフォームを設置していましたが、上記のような問題に悩まされていました。
それでいろいろとGoogle先生に尋ねていてみると、ウェブサイトからFacebookメッセージを送ることができる「Speaklyn」というサービスを見つけることができました。
不満点もありますが、上記の悩みをすべて解決してくれて、WordPressにも対応しているということなので、このブログでも早速導入してお問い合わせフォームから切り換えています。

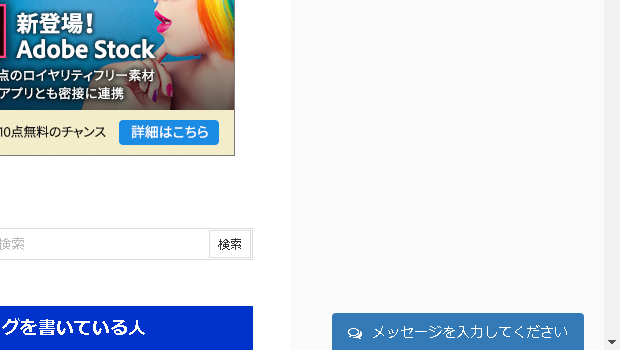
画面右下に「メッセージを入力してください」と表示されているのが入口です。
これをクリックすると・・・

こんな感じでメッセージウインドウがピョコッと現れました。ここからメッセージを入力していただくだけです(もちろんFacebookへのログインが必要)。
ここで入力されたメッセージは、Facebookメッセンジャーで確認することができます。

スマホでもこのように画面右下に吹き出しのアイコンが書かれたタブが表示されています。
「Speaklyn」の設置は数分でできてしまったので、設置手順をさらっと説明します。

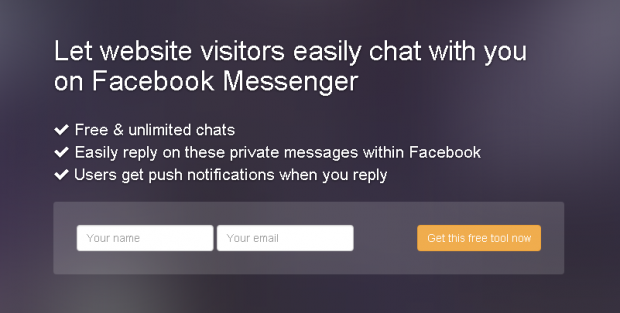
http://speaklyn.com/にアクセスして、名前とメールアドレスを入力し、「Get this free tool now」をクリックします。
Speaklynから届いたメールに書かれたURLをクリックして、パスワードを設定してログインします。

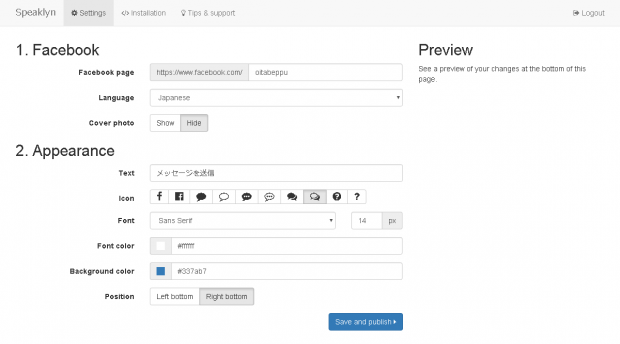
必要な情報をチャチャッと入力して「Save and publish」をクリックます。

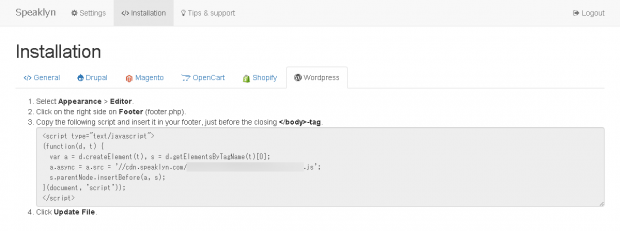
WordPressに設置する場合は「WordPress」をクリックし、表示されたプログラムをコピーします。

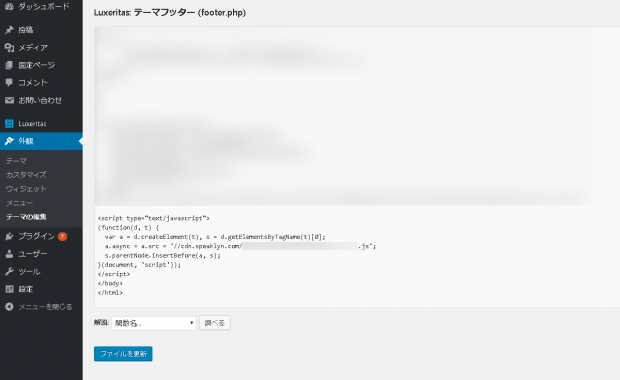
WordPressの管理画面を開き、「外観」→「テーマの編集」内にある「footer.php」の編集画面を開き、</body>の直前にコピーしたプログラムを貼り付け、「ファイルを更新」をクリックします。
これで設置完了です。すると、最初のほうで紹介したようなメッセージウインドウがブログに表示されます。思ったより簡単にできました。
でもこのサービスには欠点はあります。それは、このウインドウでずっと会話ができないということです。ブログから送られたメッセージ以降のやりとりは、Facebookメッセンジャーでしかできないので、そこだけが惜しいですね。
とはいえ、「SSLがインストールできないからセキュリティ面で不安」や「問い合わせ以外の項目を入力したくない(極力省きたい)」などでお問い合わせフォームの設置を躊躇われているならば、こういったツールを使ってみるのもいかがでしょうか。



コメント